ColamoneをスマホっぽいUIに変更してみた。
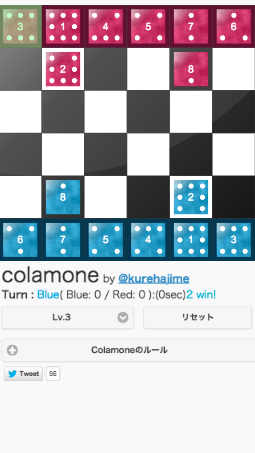
縦長バージョン

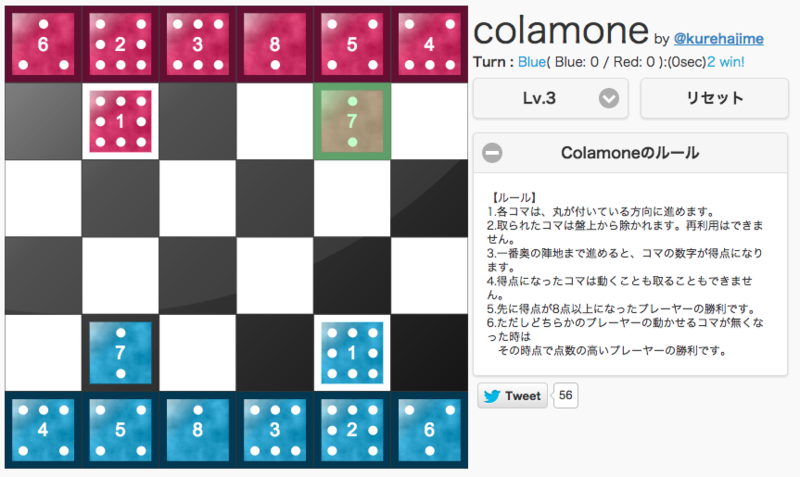
横長バージョン

jQueryMobileを使ってスマホっぽいUIにしてみた。これでだいぶボタンも押しやすくなったはず。縦長バージョンでは初期表示でヘルプを折りたたんでいるのですべての要素が画面に収まりスクロールせずにすむ(自分のiPhone5では)。スマホだとタッチしたつもりがスクロールされることがあり選択しづらいのでここ大事。
念願のモバイル対応できた!…と思ったら
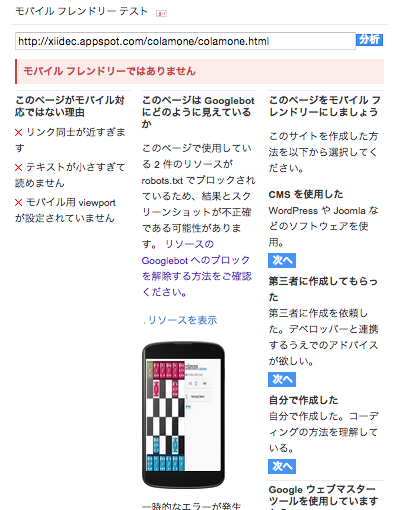
Googleのモバイルフレンドリーテストをやると画面が細長くなって潰れてしまう。

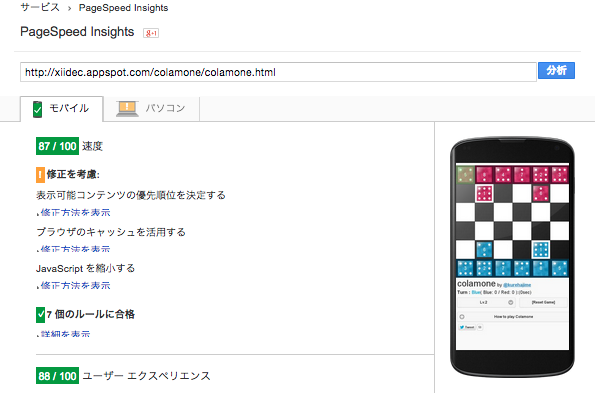
同じGoogleのPage Speed insightsのスマホテストでは正しく表示され合格するのに。

自分の所持してるスマホ、タブレットではちゃんと表示される。
機種によっては駄目なんだろうか。
うーん。不安だ。
追記(2015/2/9)
単純なバグだった。
500px未満のデバイスでviewportをwidth=device-widthにすると画面がはみ出してしまうという問題があったので、強制的にwidth=500pxにするロジックを組み込んでた。縦も横も。・・・それ故に320x480のような端末ではギュッと縦横縮まる動きになってしまった。縦か横、どっちかは自由にしなきゃ駄目だ。FizzBuzzじゃ駄目だった。
