このブログについて
このブログは
ブラウザで動くオリジナルの対戦型ボードゲーム『Colamone(コラモネ)』の開発記録を綴ったブログです。 将棋のようなチェスのような、それでいて将棋でもチェスでもない、新感覚のよくあるタイプのボードゲームです。

ここで遊べます
PCでもスマホでも遊べます。
ソースコードはこちら
kurehajime/colamone_js · GitHub
解説も書きました書いてる途中です・・・。
オリジナルのボードゲームをルールからAIまで作る【概要編】 - Qiita
マニュアルはこちら

ボードゲームRobot Masterレビュー
Colamoneに続くボードゲームの案を練っているのですが、さっぱり良いアイデア思いつきません。
という訳で今日はボードゲームのレビューでもしてみようかと思います。 名作を分析してるうちに何かいいアイデアが浮かぶかもしれません。
Reiner Knizia’s Robot Master
今日レビューしてみるのはライナークニツィアというとてもとても有名なゲームデザイナーが作ったRobot Masterというボードゲームです。
iPhoneアプリ版(100円)もあります。というか自分はアプリでしか遊んだことがありません。はたしてレビューする資格があるのでしょうか。

Robot Masterのルール
まずはRobot Masterのルールから解説していきたいと思います。
- 5x5のフィールドに1〜5の数字の書かれたパネルを交互に手札から配置するゲーム。
- 先手はタテの列の数字を、後手はヨコの行の数字を大きくすることを目指す。
- 同じ列(行)に同じ数字が2つある場合、その数字を10倍、3つの場合は100として扱う。
- 最も点数の低い列(行)を作ったプレーヤーの負け。
はい、ルールはたったこれだけ。
イメージできたでしょうか?できないですよね。
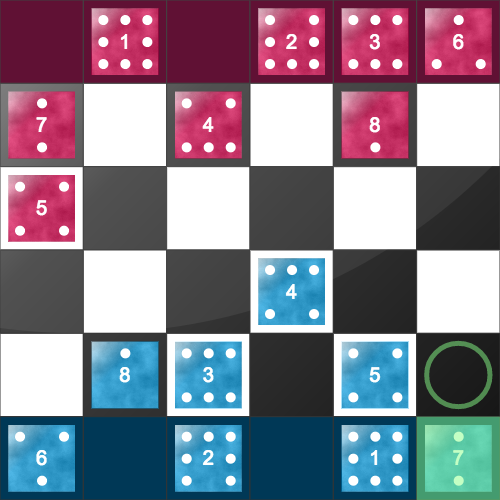
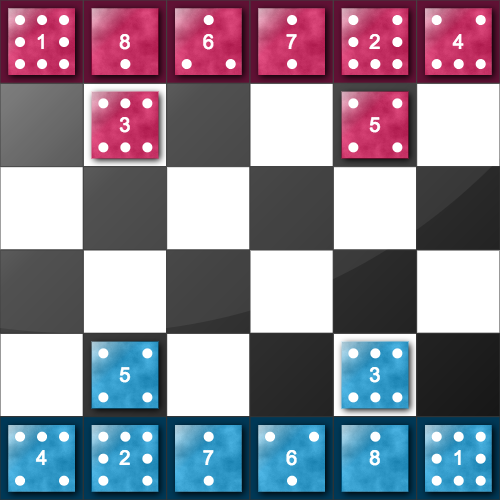
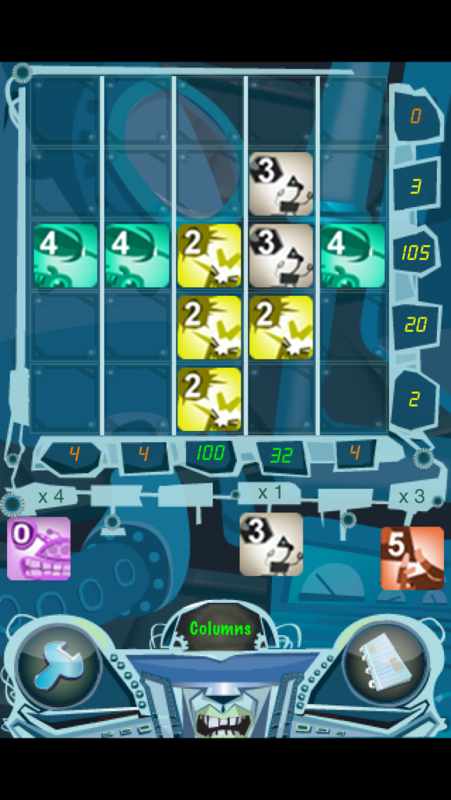
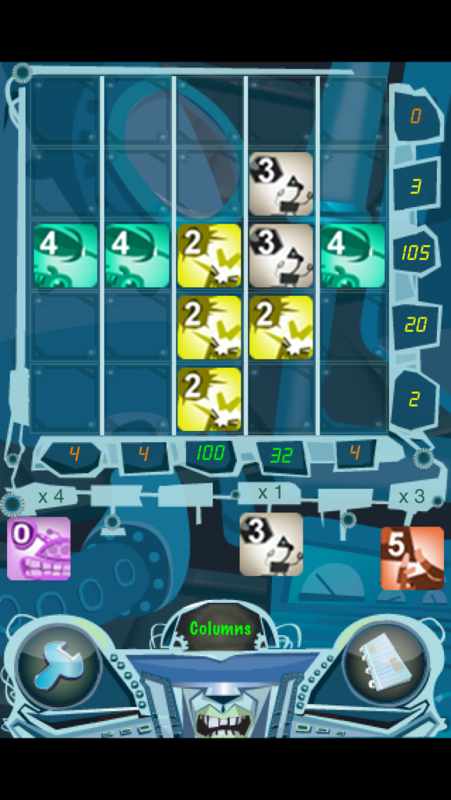
実際のゲーム画面はこんな感じです。

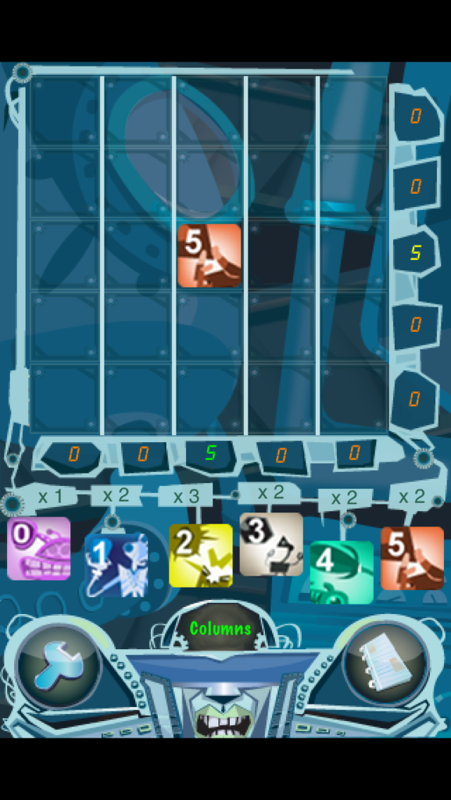
1枚だけパネルが配置された状態でゲームが始まります。

手前の数字が先手の点数、右の数字が後手の点数です。

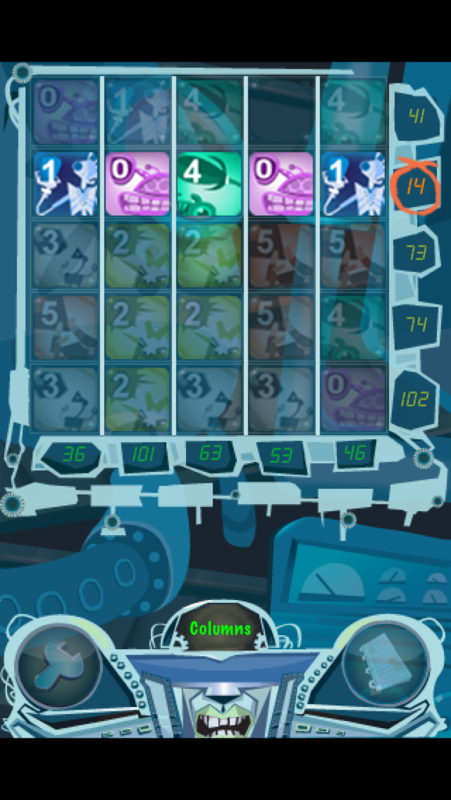
もっとも小さな行(列)を作ったプレーヤーの負けです。
上の画像だと、後手(右)のプレーヤーの負けです。
おわかり頂けたでしょうか。
これ以上でもこれ以下でもありません。
Robot Masterの10の魅力
たった4行で説明できる超シンプルなこのゲームの魅力を10個挙げてみたいと思います。1行あたり2.5個、凄い燃費効率ですね。
ここから先はゲーム紹介というより考察です。遊んだことのない人には伝わらないかもしれません。100円なんだからもう買ってください。
はい、ではここから10個挙げてみます。
①もっとも点数の低い列を比べて大きいほうが勝ち
とてもとても分かりやすいこのゲームのとてもとても腑に落ちないこのルール。すべての列(行)の合計を比べるわけでもなく、最大の列(行)の点数を比べるのでもなく、なぜか最小の列(行)を比べるこの違和感。直感に反するこの気持ち悪さは何なんでしょうか。
実はここが重要なんです。 何回か遊んでみれば分かるのですが、このゲームは得点稼ぎゲームではなく妨害ゲームです。"最小を比べる"というルールのお陰で、「相手そっちのけで得点を増やすゲーム」から「いかに相手の点数を低く抑えるか駆け引きするゲーム」へと変貌しています。このひとつまみのスパイスでゲームがグッと引き締まります。
②点数計算が脳のワーキングメモリーに収まる
人並みの計算力があれば、数字を10回や20回足していくことは容易なことでしょう。しかしそれを一瞬で行うのは至難の技です。
一方このゲームの点数計算は非常に簡単です。最大でも5個の数字を足し合わせるだけですし、数字が2個揃えば10倍、3個揃えば100点になるので大抵の場合足し算するまでもなく点数の大小がハッキリします。
ここまで計算が簡単だと「自分がこう置けばX点」「次に相手がここに置けばY点」と数手先まで点数を読むことが出来ます。これ、結構重要です。
初心者でも状況をまるごと頭のなかに格納できるこのコンパクトさ。ゲームの楽しみを味わえるようになるまでの時間が一気に短縮されます。なるほど、アプリを落としてまだ3日も経ってない人間でもレビューを書けるわけですね。
③札の二面性、攻守の二面性
このゲームはランダムに配られた持ち札を配置していくゲームです。ではどんな札が手札に加わればラッキーでしょうか。
5があれば、自分の点数を増やすことが出来ます。0があれば、相手の点数を低く抑える一手を打つことが出来ます。しかし小さな数字である0でも、3枚目あれば100点として扱えます。大きな数字である5でも、たった1枚しかなければ5点です。2枚の1(10点)の半分でしかありません。
このゲームの札は状況によって役割が代わり、一概に優劣を付けられるものではありません。相手を攻撃する為に取っておいた0が、結局置くタイミングを逃して自分の首を締める結果になることも多々あります。
この札の二面性が、たった5種類のパネルしか使わないこのゲームに奥深さを与えています。
そしてまた、1回の配置が自分の守りにも、相手への攻めにも、はたまた自爆や敵に塩を送る行為にもなりうるところが、たった12ターンしかないこのゲームによりいっそう深みを与えています。
④プレイヤーのレベルに合わせた面白さ
このゲームのルールはとてもシンプルです。初心者でも楽しめます。とはいえルールがシンプルなのに難しいゲームは沢山あります。たとえば囲碁はとてもシンプルなルールなのにその面白さを味わうには時間がかかります。ではなぜこのRobot Masterは初心者でも楽しめるのでしょうか。
初心者でも楽しめるゲームには大抵、プレイヤーのレベルに応じた面白さが用意されているように思います。
このゲームの場合・・・
とにかく大きな数字を縦に並べてみる。数字が大きくなった!すごい!
↓
とにかく同じ数字を縦に並べてみる。数字が揃った!すごい!
↓
小さな数字を置いて相手点数を低く抑える。抑え込んだ!すごい!
↓
相手を局所戦で消耗させ最後は読みきって勝った!すごいすごい!
というように、あらゆるレベルで「とりあえずこうしときゃいいんだろ?」という勝利の道筋が見いだせ、とりあえずの満足感を得ることが出来ます。幼稚園児と大人が遊んでも両者が楽しめるゲームです。
上級者にとって悪手でも、初心者にとっては好手なんです。それでいいんです。本人が楽しめてるんだから。
⑤序盤・中盤・終盤、あともう1回
たった12ターンしかないこのゲームでも、序盤中盤終盤があります。
様子見しながら札を配置し始め、何を残すかを考えながら手堅く点を確保してゆき、最後はお互いジリ貧になりながらギリギリのところで読み合う。素晴らしい。まさにボードゲーム界の俳句ですね。よくここまで凝縮したものです。
この凝縮が生み出すもうひとつのメリット「どの手で負けたのかが分かりやすい」これは非常に大きいです。
なぜ負けたのかが分かれば、次に活かしたくなる。1プレイ5分くらいで終わるから、また次また次とやめられない止まらない。
失敗の原因のわかりやすさが中毒性に強く結びつくのは風来のシレンを遊んだことのある人なら身を持って知っているでしょう。
負けた原因が分かるゲームは負けても楽しいものです。
⑥ロボットがかっこいい
⑦ロボットがかわいい
⑧ロボットが愛らしい
⑨ロボットが強そう
⑩ロボットがすごい
まとめ
Robot Masterの魅力、おわかり頂けたでしょうか。
最後は息切れしてしまいましたが、決してこのゲームの魅力が少ないわけではありません。単に今の自分の引き出しが足りなかっただけです。また新たな発見があったら追記します。
この手のシンプルなゲームは「これくらい自分でも思いつく」と思ってしまいがちですが、人類がマンモスを追いかけていた時代からライナークニツィアさんが考案するまでのあいだ誰も思いつかなかったわけですから、やはり凄い発明には違いありません。ボードゲームって奥が深いですね。
上級ルールを追加してみた
自由配置ルール

アナログ版で遊んだ時に感じた「駒をランダム配置するの面倒臭え」という問題を解決するため、先手から交互に駒の場所を決められる上級ルールをマニュアルに追加してみた。ゲーム準備は苦行だけど、準備がゲーム性に組み込まれてしまえば苦行にならないはず。
このルールはまだブラウザ版に反映してない。ランダムの方が新鮮な気持ちで遊べるし、プログラムでバァーッと自動配置してくれるぶんには元々面倒くさくない。初見でいきなりプレイしてもらうにも先に配置されていた方がわかりやすい。でもこの自由配置ルールがゲーム性をより高めると実証されたらブラウザ版にもオプションで組み込んでみようかな。
ゲーム性への影響
短期的にはゲーム性は高まると思う。配置自体が戦略的な行為になるんだし。でもハメ手が見つかる危険性はグッと高まる。ランダムルールでも理論上は同じ問題を孕んでるけど、必ずしもハメ手が使えるわけでないと言う事でごまかしていた。ちょっと心配。
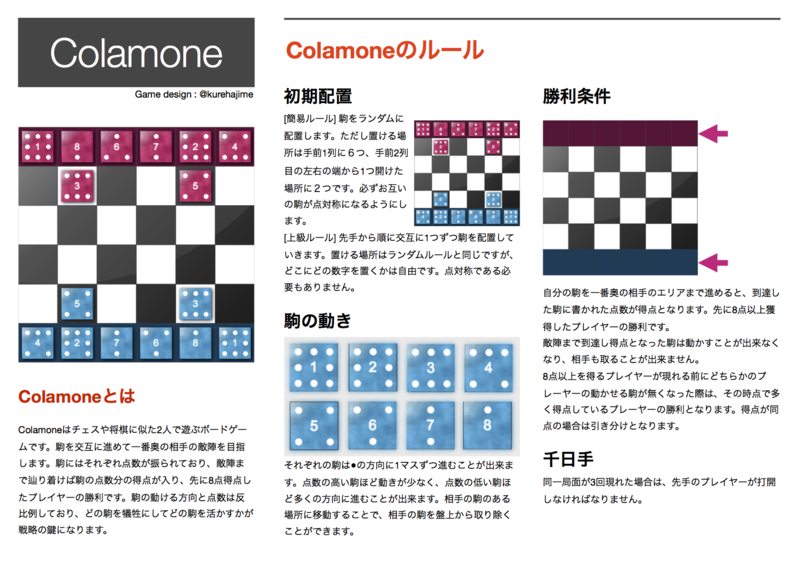
Colamoneのマニュアルを作った。アナログ版も作った。
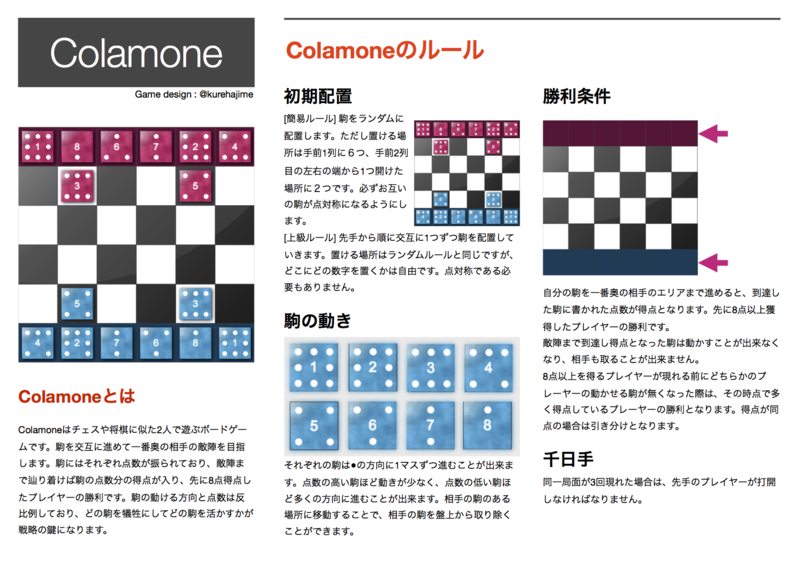
マニュアルを作った。

箇条書きの説明だけでなくある程度まとまったマニュアルが必要だろうと思い、作ってみた。
PDF版はここから落とせる。
https://github.com/kurehajime/colamone_js/raw/master/Manual/japanese/colamone.pdf
なんとこれ、紙であそべるペーパークラフトも付いてる。

今までアナログ版の存在しないアナログゲームであることに後ろめたさを感じていたけど、これで堂々とアナログゲームと名乗れる!
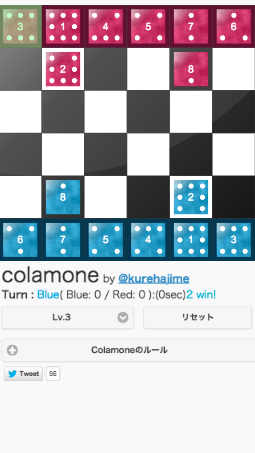
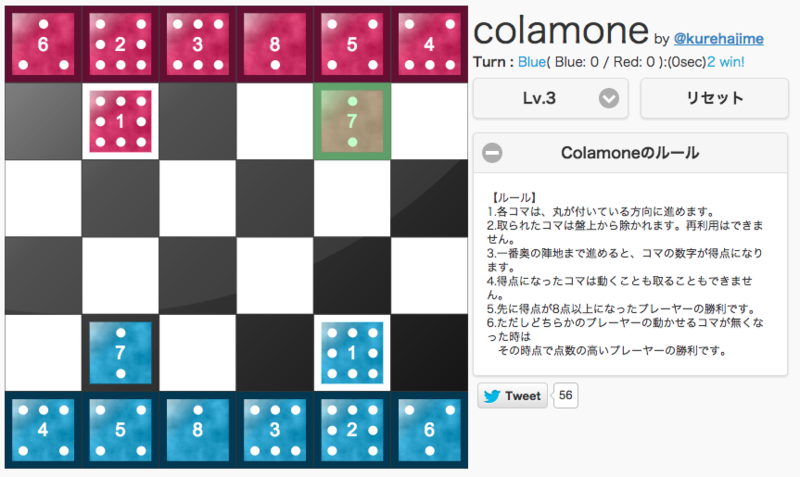
ColamoneをスマホっぽいUIに変更してみた。
縦長バージョン

横長バージョン

jQueryMobileを使ってスマホっぽいUIにしてみた。これでだいぶボタンも押しやすくなったはず。縦長バージョンでは初期表示でヘルプを折りたたんでいるのですべての要素が画面に収まりスクロールせずにすむ(自分のiPhone5では)。スマホだとタッチしたつもりがスクロールされることがあり選択しづらいのでここ大事。
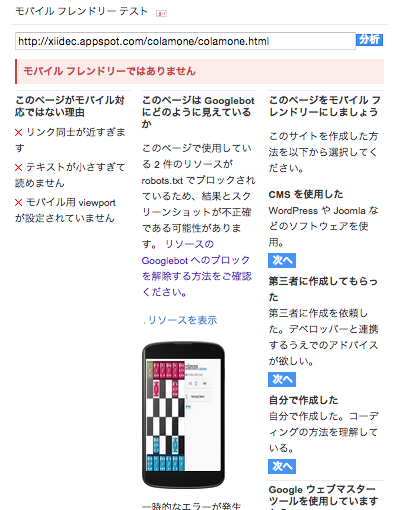
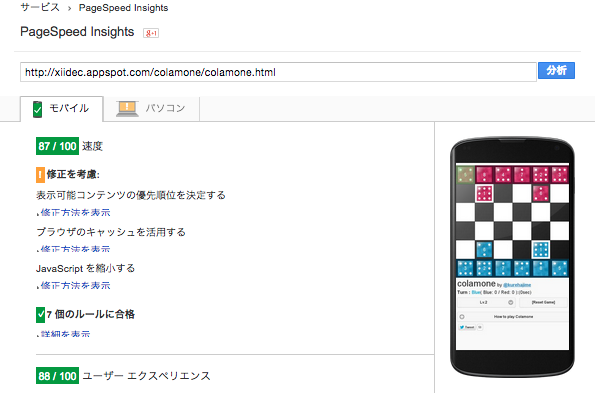
念願のモバイル対応できた!…と思ったら
Googleのモバイルフレンドリーテストをやると画面が細長くなって潰れてしまう。

同じGoogleのPage Speed insightsのスマホテストでは正しく表示され合格するのに。

自分の所持してるスマホ、タブレットではちゃんと表示される。
機種によっては駄目なんだろうか。
うーん。不安だ。
追記(2015/2/9)
単純なバグだった。
500px未満のデバイスでviewportをwidth=device-widthにすると画面がはみ出してしまうという問題があったので、強制的にwidth=500pxにするロジックを組み込んでた。縦も横も。・・・それ故に320x480のような端末ではギュッと縦横縮まる動きになってしまった。縦か横、どっちかは自由にしなきゃ駄目だ。FizzBuzzじゃ駄目だった。
JavascriptテストフレームワークJasmineを試してみた。

このページ↓を参考にJavascriptのテストフレームワークJasmineを試してみた。
本当はテストフレームワークを意識しながらプログラムを作っていくべきなんだろうけど、色々面倒くさくて後手後手になっていた。
今回やったこと
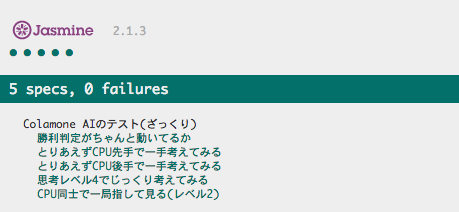
テスト項目は以下の通り(いまのところ)
- 勝利判定がちゃんと動いてるか
- とりあえずCPU先手で一手考えてみる
- とりあえずCPU後手で一手考えてみる
- 思考レベル4でじっくり考えてみる
- CPU同士で一局指して見る(レベル2)
もはやユニットテストというより結合テストに近い粒度。
最後のCPU同士で一局指すってのは、裏側で本当に終局まで指してる。千日手対策できてないので初期配置次第ではエラーになっちゃう(テストでは初期配置を固定にしてる)。
Colamone テストページ
http://xiidec.appspot.com/jasmine/SpecRunner.html
これからやりたいこと
ぶっちゃけ今回の自動テストは手作業で一回プレイすればすぐ判明するバグしか拾えないので、メソッド単位の細かいテスト項目も増やしたい。
あと「AIが弱くなってないか」これをテストしたい。これが一番やりたかったこと。コードフリーズした正常系のAIを別に用意しといて、そことX回戦わせて勝率が50%超えないとバグ…みたいなテストをしたい。